Al igual que la moda, la música o cualquier aspecto de nuestra sociedad, existe una evolución y unas tendencias que corren a la velocidad de la luz. El diseño, no es menos.
No hace muchos años, las páginas web y aplicaciones se caracterizaban por diseños muy coloridos, con elementos en 3D, contenidos muy recargados y un estilo general donde había mucho de todo y poco de nada.
Poco a poco, se ha ido viendo que menos, es más. No hay mejor frase para definir las nuevas tendencias de diseño de los últimos años y los que vendrán a continuación. Cuanto más clara, sencilla y consistente sea una interfaz, mejor experiencia de usuario habrá, ergo, tu proyecto funcionará o al menos tendrás mucho hecho.
Así pues, podríamos recuperar un concepto que apareció en los años 60 por parte de algunos pintores y escultores: el “minimalismo”, basado en interfaces con un menor peso y carga visual y con un aspecto pulcro y armónico.
Menos es más, la regla por excelencia en el diseño de UI
En Uxland, invertimos una gran parte del tiempo de pre-producción en diseñar una interfaz basada en los conceptos anteriores, adaptando el modelo al público objetivo y a la finalidad del producto. Por lo tanto, ya no es tan importante dedicar grandes cantidades de tiempo en hacer algo bonito, sino que se debe focalizar en un único objetivo: crear una interfaz 100% centrada en el usuario.
Sin embargo, no hay que olvidar que la experiencia va ligada a todo el conjunto. También es importante estar al día de las nuevas tendencias y aplicar las metodologías y diseños que funcionan hoy en día. De nada serviría usar el minimalismo si no cuidas el diseño.
¿Entonces cuales serían los aspectos fundamentales para el diseño de una buena UI? En UXland nos guiamos por los siguientes puntos que repasamos a continuación.
Uso del color y el contraste
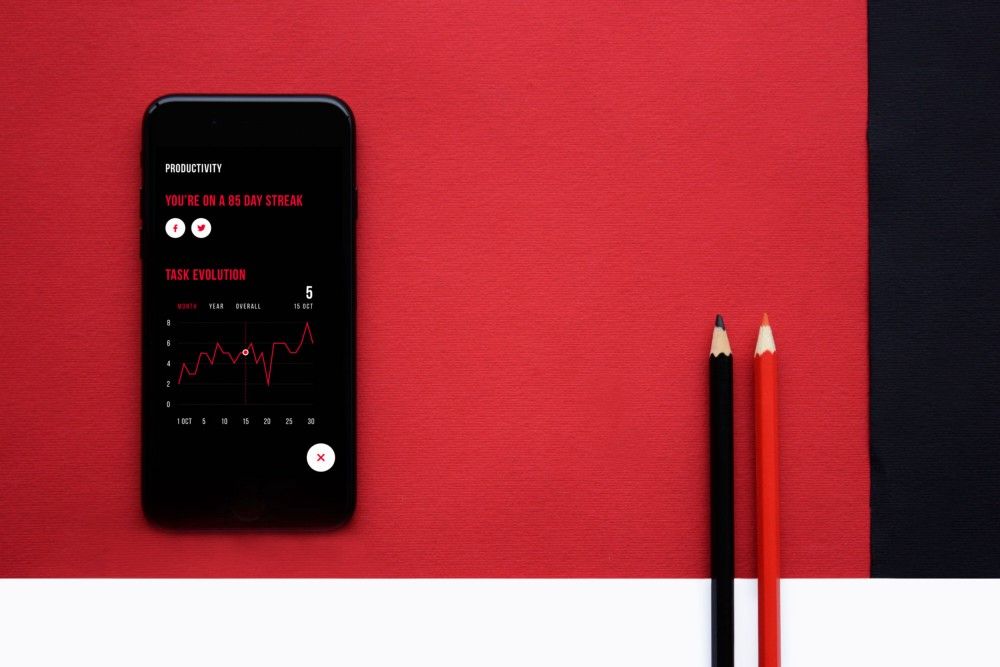
Hace tiempo nos despedimos del uso de muchos colores y paletas en un mismo producto, las escalas de grises y otras combinaciones que ahora podríamos catalogar como “horrendas”. El uso de elementos planos, paletas monocrómáticas o con pocos colores, combinado con un alto contraste, son herramientas clave para tener buen impacto visual.

Alto contraste en paleta de colores. Crédito de la imagenTubikstudio
Menos imágenes, más iconos:
Que nuestra sociedad tienda a volver a la prehistoria y usar símbolos para comunicar no es un hecho, es una realidad. En el día a día, tendemos a iconizar todo lo que nos rodea, de manera que siempre solemos tender a crear vínculos entre iconos y significados. Además, son mucho más entendibles y sencillos, hecho que hace sustituir a las imágenes, más recargadas y pesadas.
Cuadrículas y tarjetas
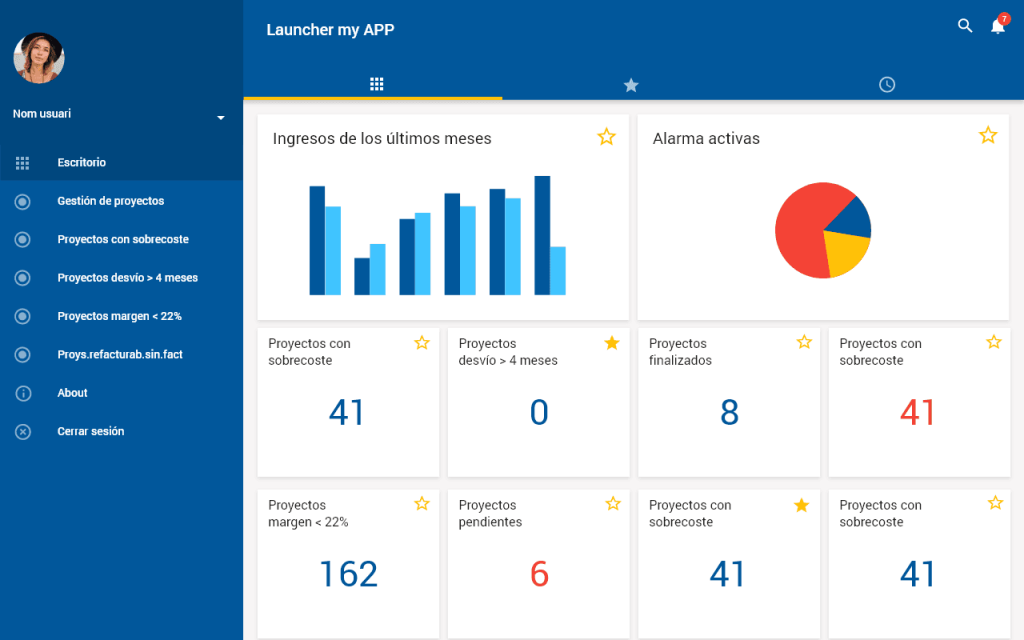
Una de las tendencias de diseño más recientes, es la de disponer la información en forma de cuadrículas o tarjetas, sustituyendo divisiones por líneas separadoras, y suprimiendo las antiguas tablas. Esta tendencia constata que la información es más perceptible y se transmite con mayor eficacia si está bien organizada y su contenido es más homogéneo.

Disposición de la información en tarjetas
Tipografía
Antiguamente, se asociaba lo bonito con la diversidad y la combinación de fuentes con estilos distintos. Ahora es totalmente al revés. Se debe usar una única fuente del mismo estilo, combinando tamaños y opacidades. Además, la tipografía ha entrado en las tendencias con una nueva característica que pocos creían: convertirse en la protagonista de una interfaz. Cada vez más, usamos títulos y textos para estilar nuestra interfaz, sustituyendo imágenes u otros elementos. Así pues, es un sinfín de posibilidades y un aspecto muy a tener en cuenta.

En conclusión, el diseño de interfaces de usuario basado en su experiencia, está evolucionando a ritmo desenfrenado y es importante dedicar tiempo a cuidar cada uno de los aspectos si queremos triunfar con nuestro producto. Lo malo de la constante evolución es que nunca podemos fijar unos estándares a largo plazo pero creo que es interesante y, por lo menos excitante, ver cómo evolucionan las tendencias y cómo el mundo del diseño se va adaptando a ellas.
Recordad, menos, es más.

